|
|
A ce jour, dimanche, 19. août 2007, elle compte 53 adhérents
Cette association (loi de 1901) a pour buts : - la diffusion de connaissances dans le domaine des sciences de l’atmosphère, - la diffusion d’observations climatologiques effectuées dans les départements du Rhône et de la Loire, - la promotion de la météorologie, - le développement de liens d’amitiés entre ses membres. |
|||||||||||||||
|
||||||||||||||||
|
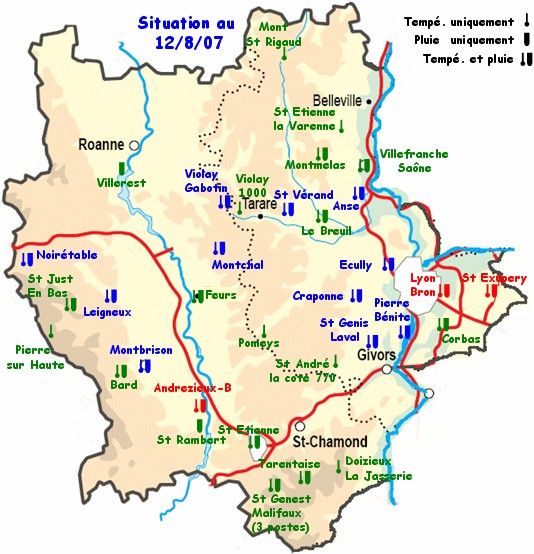
L'Association Météorologique d'Entre Rhône et Loire est organisée en réseau dont les membres s'échangent et diffusent leurs relevés mensuels qui sont tous publiés chaque mois dans "au fil de temps" et dont la localisation est repérée sur cette carte. - les stations inscrites en bleu repèrent celles dont on peut consulter directement leur site web météo ; - les stations inscrites en rouge signalent les stations de Météo France ; elles sont consultables également en direct ; - les stations inscrites en vert : les autres stations du réseau. Certains membres de l'association ont un site web, mais sans données météo à jour : ils sont mentionnés à la page des liens utiles. Il existe d'autres stations météo dans la Loire et le Rhône ; mais ne faisant pas partie du réseau de notre association, elles ne figurent pas ici. |
|
|||||||||||||||
Nombre de visites depuis le 1er janvier 2007 :